Way out

Introduction du projet


Contexte
Les applications sont nombreuses de notre aire. Il y en a pour tout type d’utilisation et il est donc difficile de trouver la bonne idée d’application qui correspond aux besoins réels du quotidien.
C’est là que mon rôle d’UX Designer intervient, comprendre les utilisateurs afin de déceler leur problématique et la convertir en une opportunité de conception.


Problématique
La première étape pour ce projet est d’interviewer des personnes de son entourage. Après avoir échangé sur leurs préoccupations du quotidien, à l’aide d’un guide d’entretien préparé en amont, une problématique est retenue :
“Comment rencontrer amicalement de nouvelles personnes autour de soi, sans passer par une application de rencontre classique ?”


Objectifs
- Trouver une idée de prototype
- Prioriser les tâches à réaliser
- Concevoir un prototype cliquable

Méthodologie

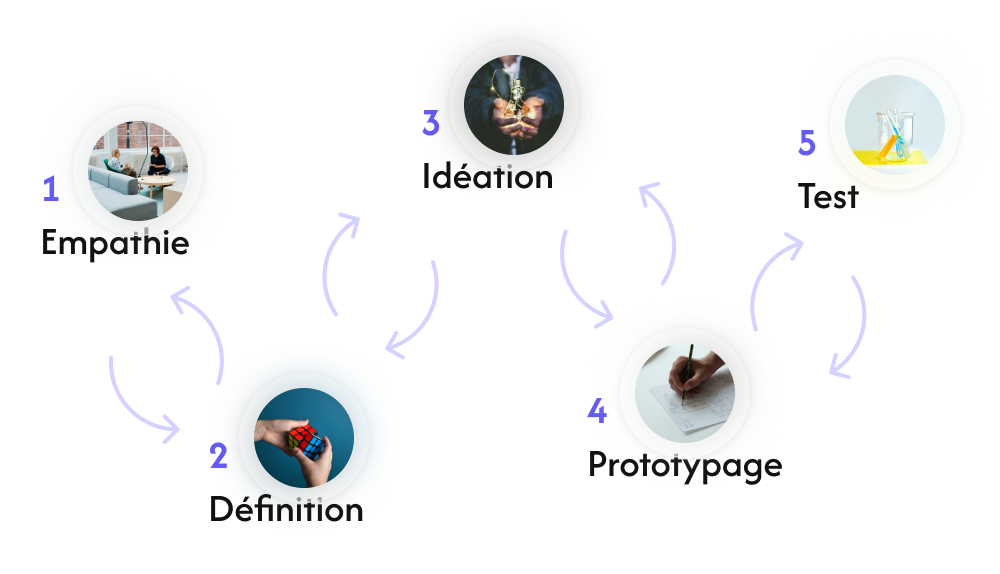
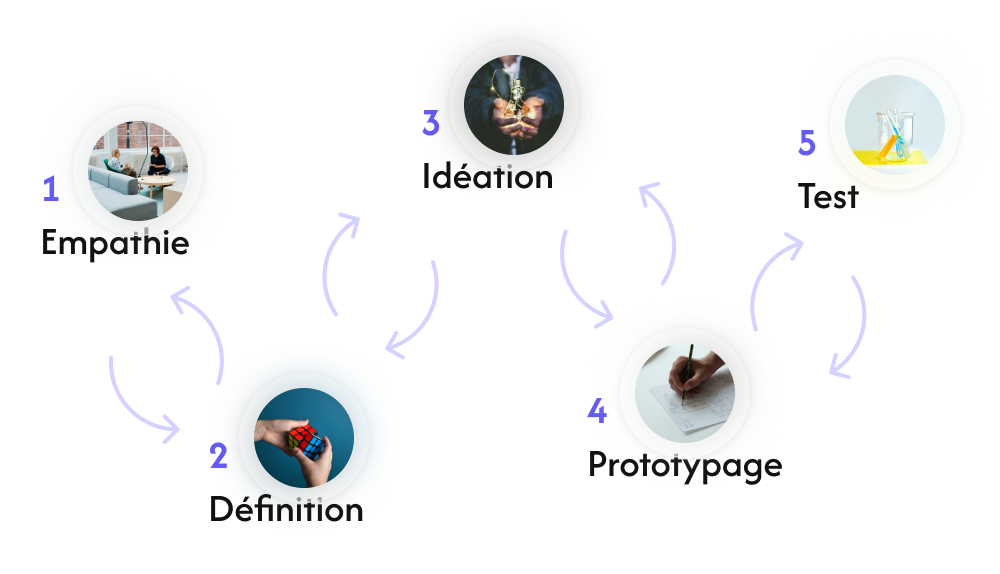
Pour mener au mieux ce projet, la méthode du design thinking est très adaptée pour connaitre et comprendre les utilisateurs futurs de notre application et les placer au cœur du processus de création.
C’est un processus itératif, non linéaire qui favorise donc les aller retours entre chaque étape et donc d’avoir des retours et améliorations récurrentes et pertinentes.
Processus et étapes

Définition des fonctionnalités

En tant que UX Designer, avoir une approche agile et bien organisée est essentielle. Pour ce faire, la conception d’une roadmap à facilité le déroulement et la priorisation des secteurs à travailler.
2 fonctions principales ont émergées :
- Découvrir des évènements autour de soi
- Créer un évènement

Idéation & prototypage wireframe

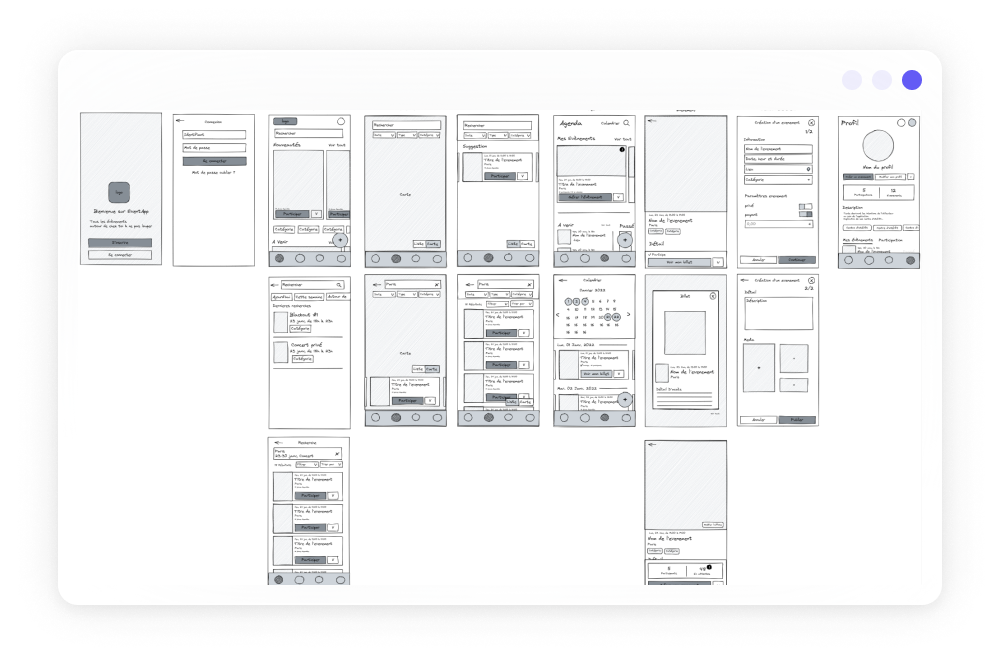
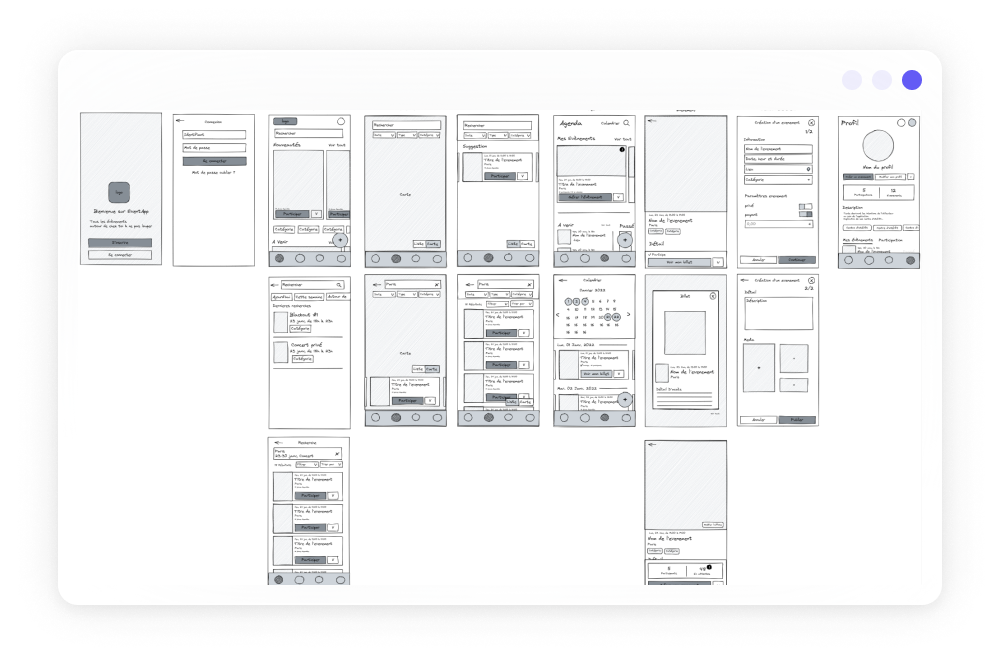
Une fois les fonctionnalité définies, elles ont été retranscrite en un prototype wireframe cliquable.
Un bon moyen de visualiser rapidement une première structure de l’application.

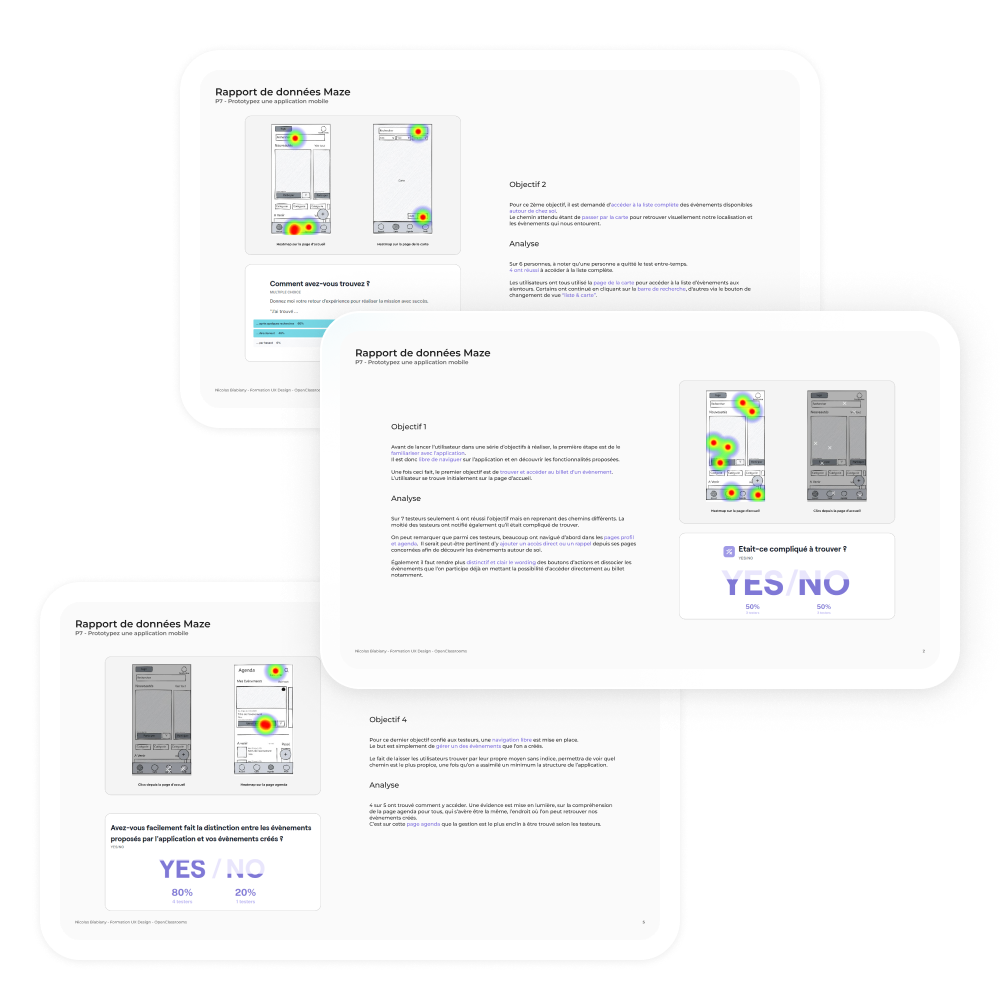
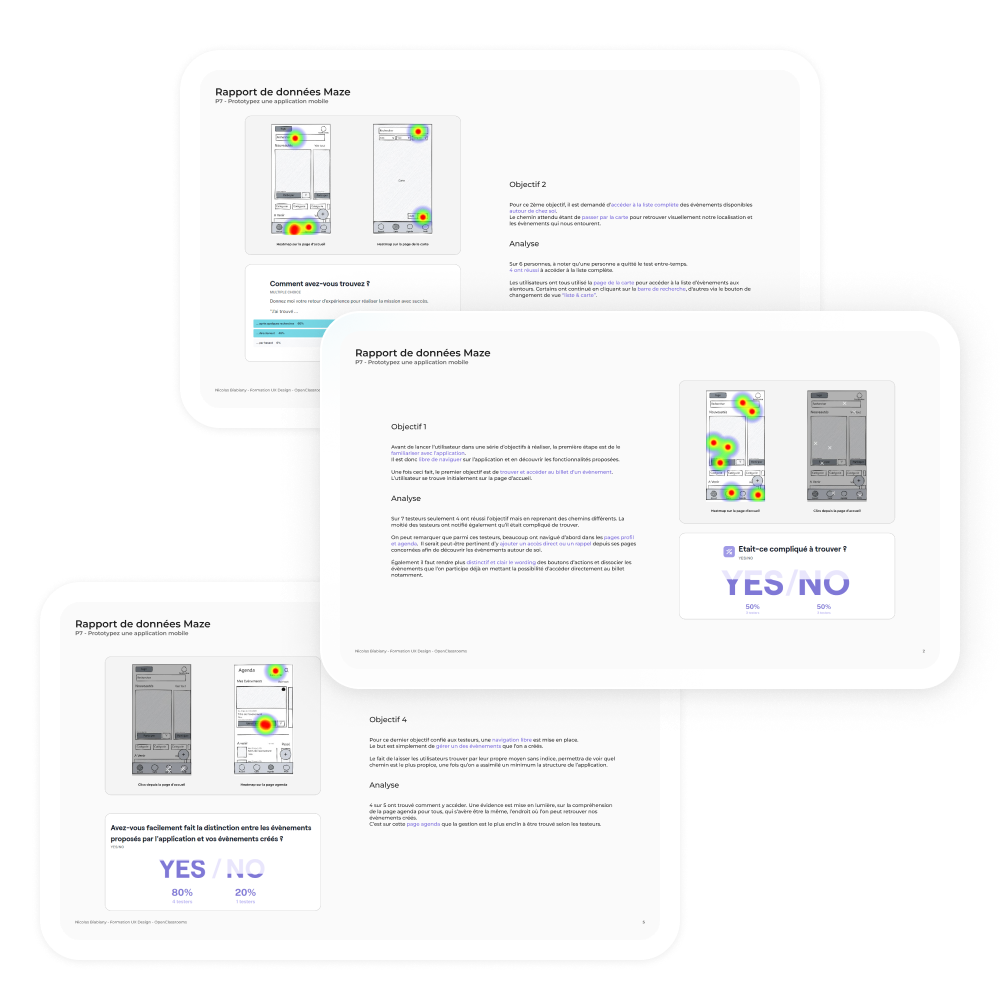
Tests utilisateurs wireframe

Suite à la création du prototype wireframe, j’ai mené des tests utilisateurs suivant un panel de personnes se rapprochant le plus de la cible.
C’est également un moyen de visualiser les parcours réalisés entre chaque écran pour atteindre différents objectifs, et les zones les plus cliquées.

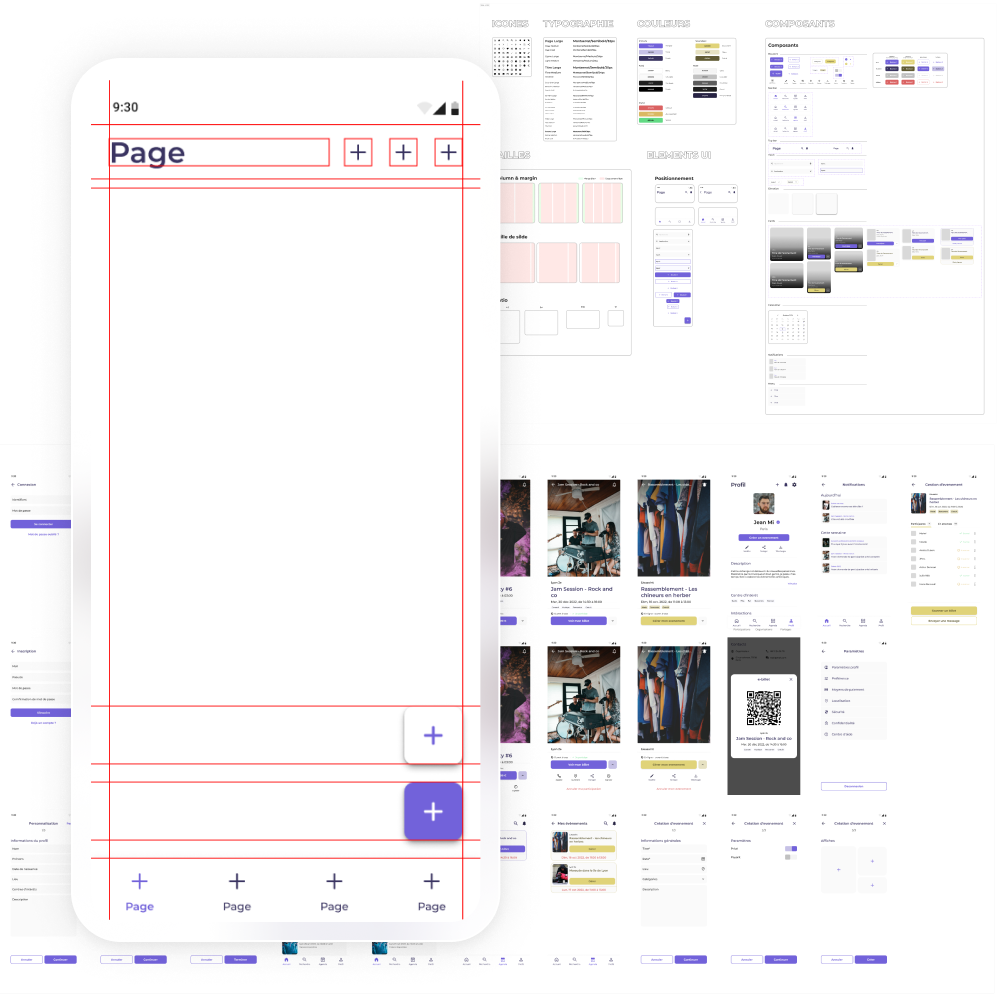
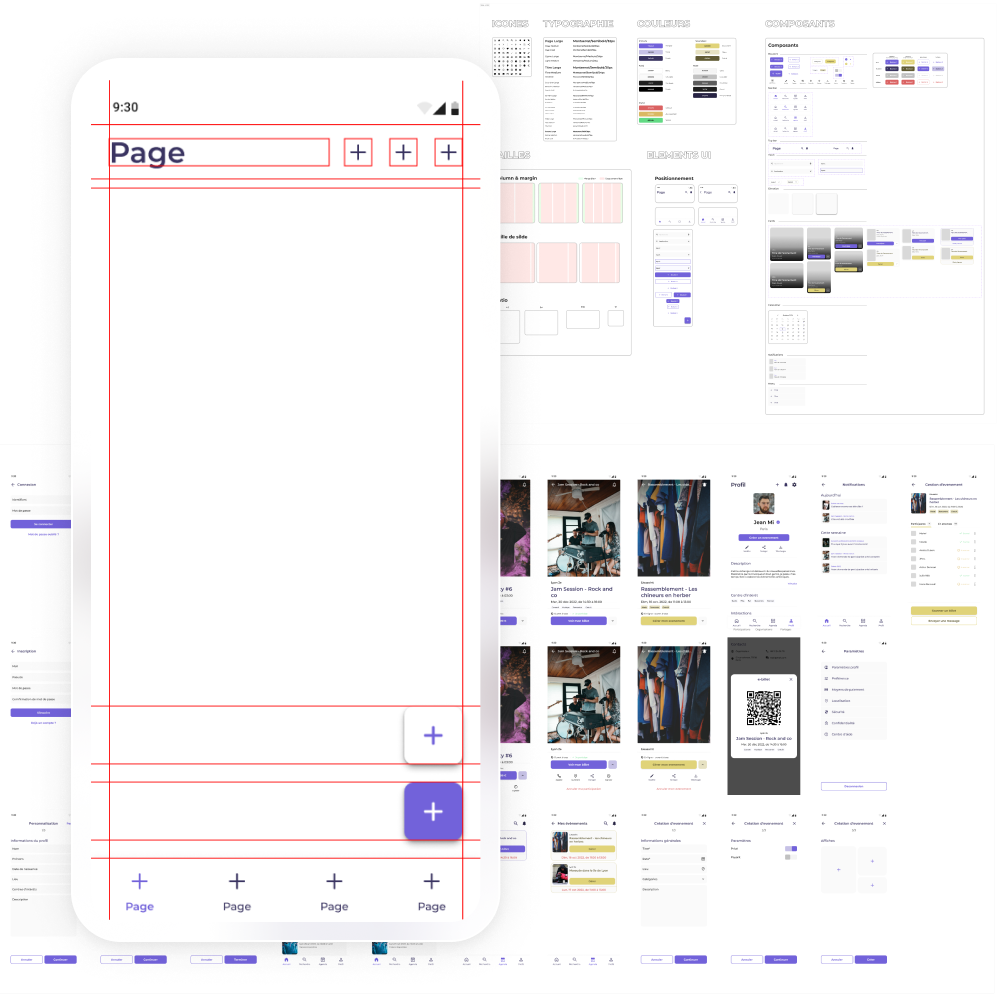
Assets graphiques

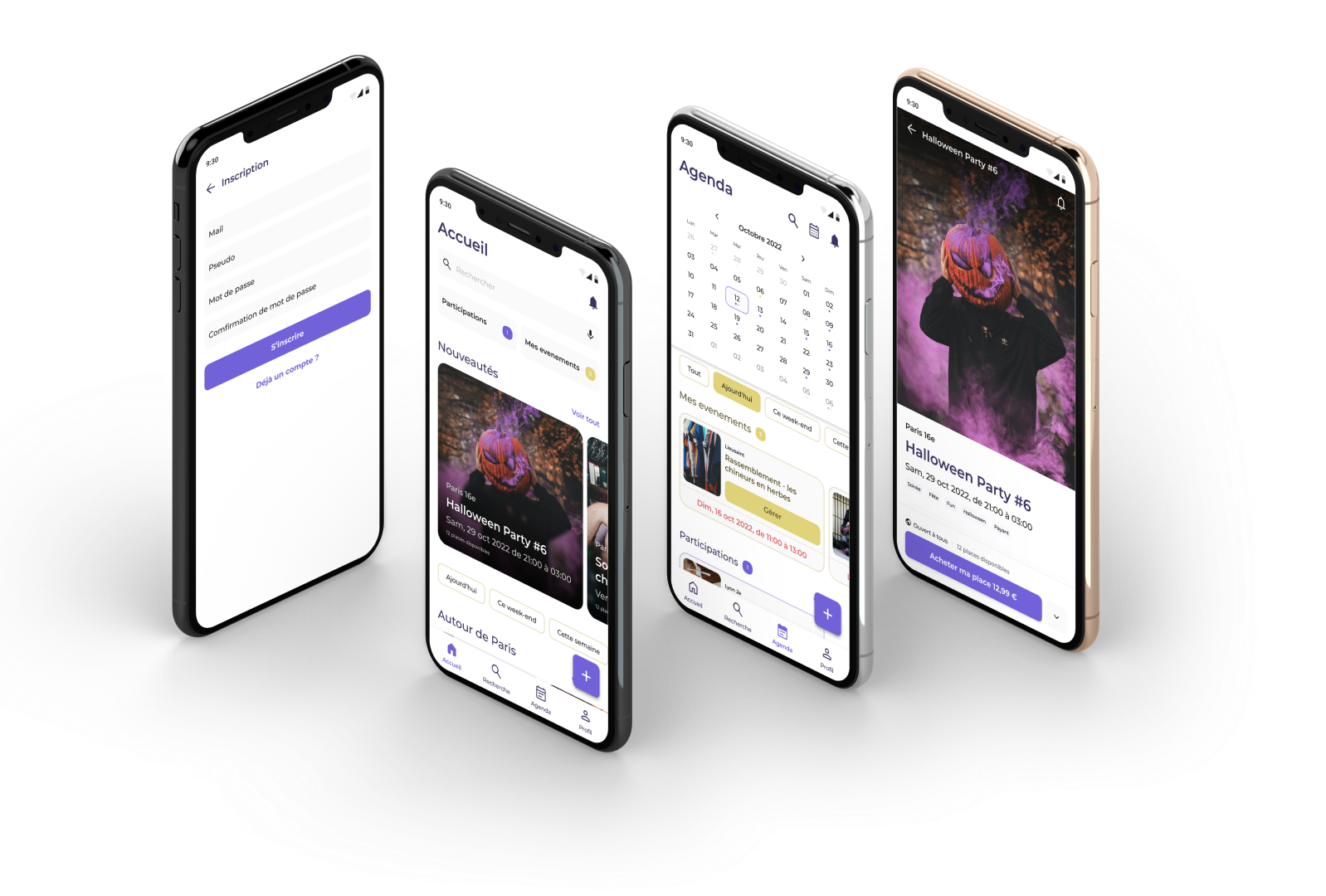
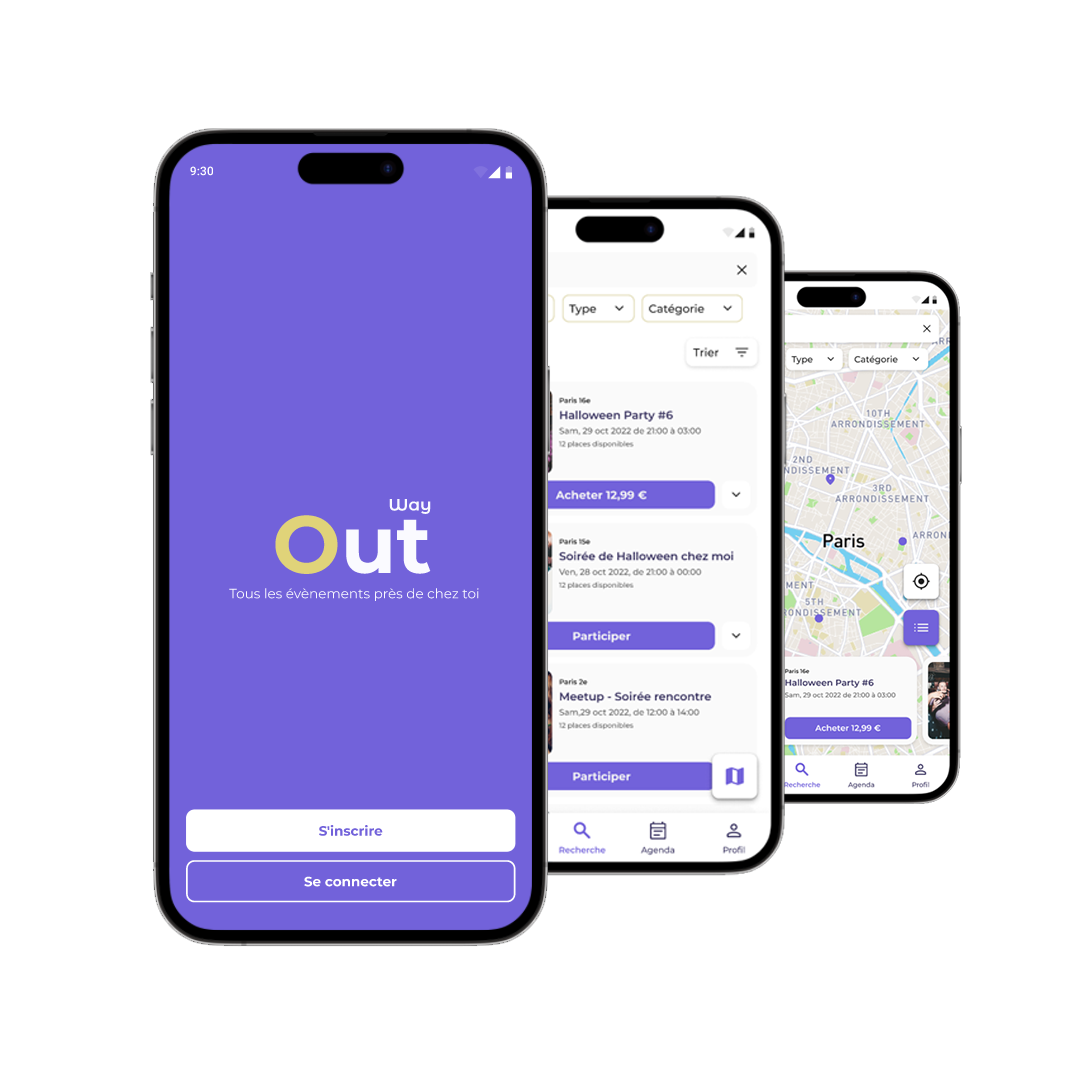
Suite à l’analyse des tests utilisateurs précédents, la création d’assets (éléments graphiques) permet d’harmoniser l’ensemble de l’application.
Mais surtout c’est un moyen de respecter les exigences et standards ergonomiques d’une utilisation mobile.
Conclusion


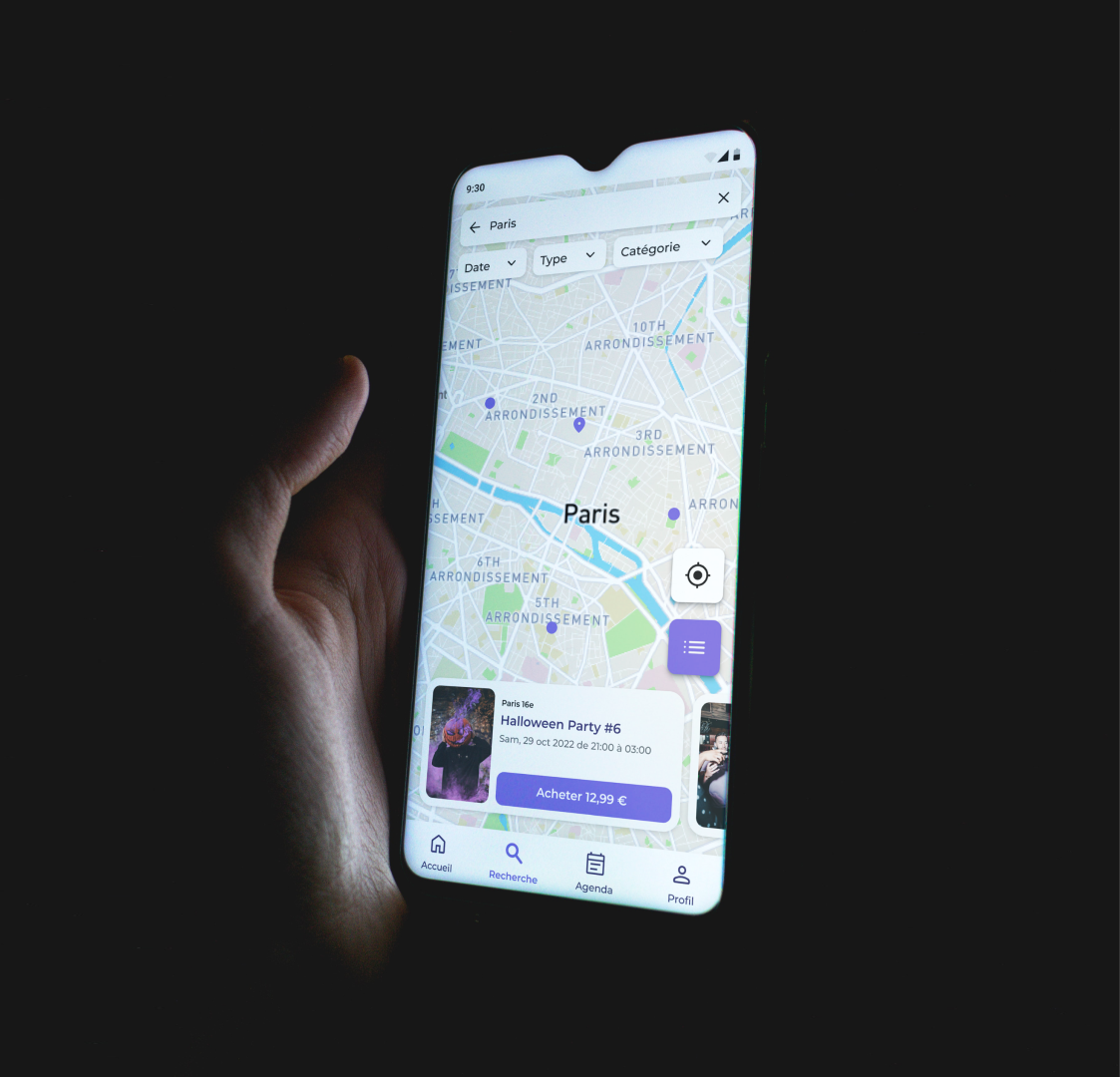
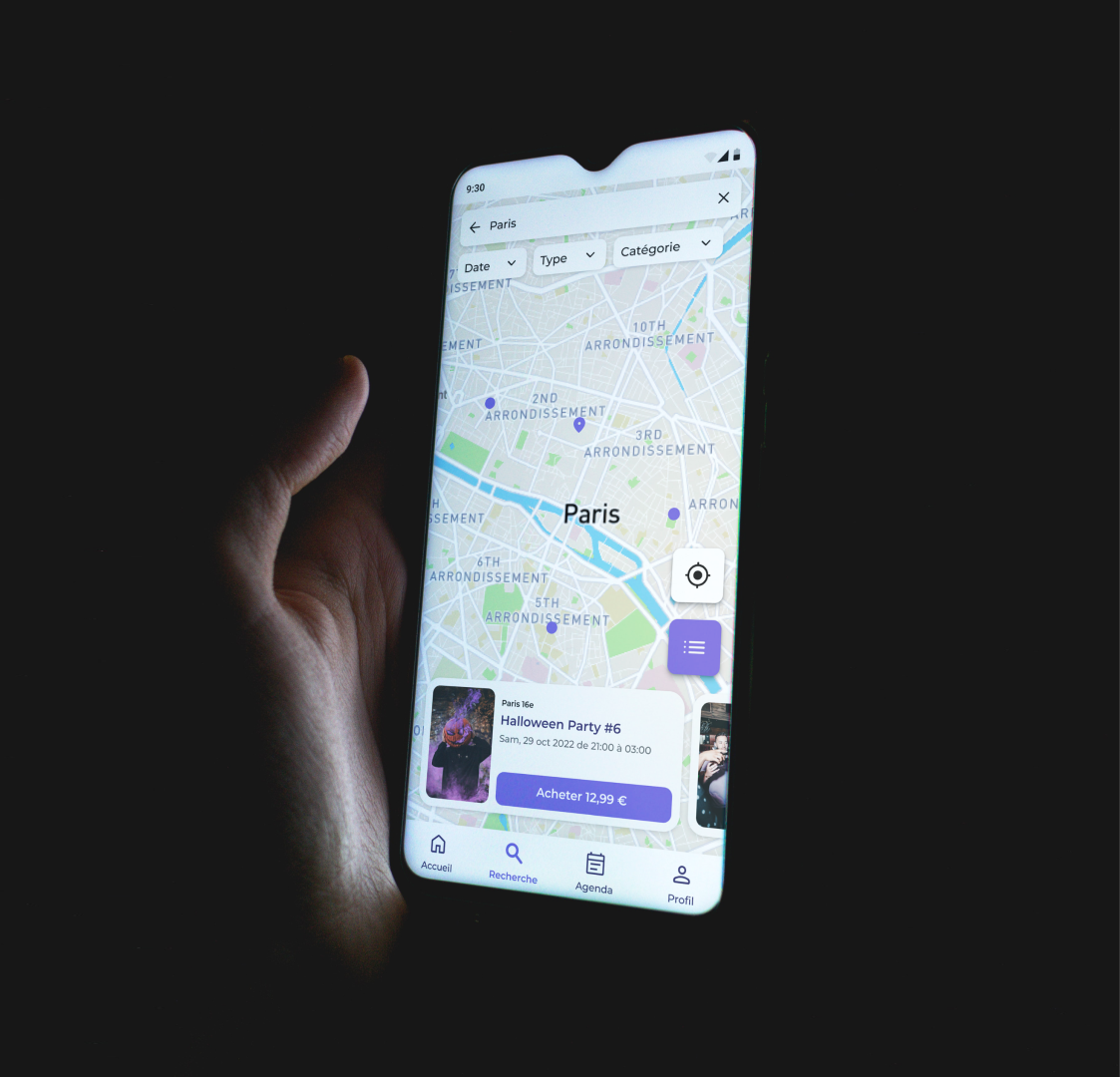
Résultat
Une fois l’application réalisée, il est important de ne pas s’arrêter à cette étape, mais de réitérer.
De nouveaux tests utilisateurs, de nouvelles étude et observations, permettront de trouver de nouvelles problématiques afin d’améliorer en continu l’expérience utilisateur et de la rendre la plus pertinente et intuitive possible.